tiempo de reacción en Chrome con OffiDocs
Ad
DESCRIPCIÓN
Reactime fue nominado para el premio Productivity Booster en React Open Source Awards 2020. Visítenos en https://www.
reactivo
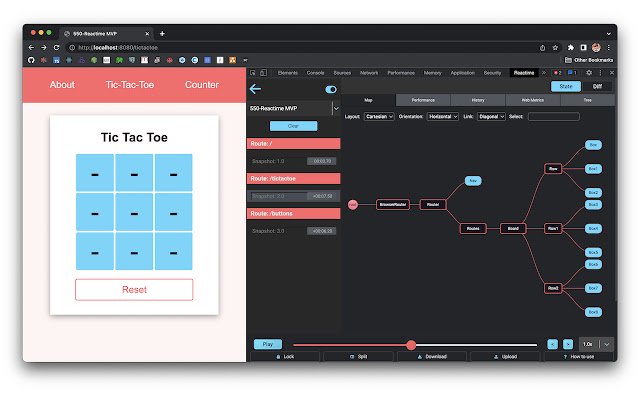
me/ Reactime es una herramienta de desarrollo de Chrome de código abierto para la depuración de viajes en el tiempo y la supervisión del rendimiento en aplicaciones React.
Reactime permite a los desarrolladores registrar instantáneas del estado de la aplicación, saltar entre instantáneas de estado e inspeccionarlas, y monitorear métricas de rendimiento, como el tiempo de procesamiento de componentes y la frecuencia de procesamiento.
Reactime 18.0 presenta una gama de funciones nuevas y mejoradas destinadas a mejorar el rendimiento y mejorar la compatibilidad con Next.
js y aplicaciones Remix.
También solucionamos el error de la pantalla negra y optimizamos el uso de la memoria para llamadas asíncronas.
Clasificación de instantáneas de estado por ruta La lista de instantáneas de estado en el tablero de Reactime ahora se clasifica por ruta para brindarle al desarrollador pistas visuales de la relación instantánea-ruta y facilitar la depuración del viaje en el tiempo de varias rutas.
Filtrado de métricas de rendimiento por ruta El tablero de Reactime incluye un gráfico de barras apiladas que muestra los tiempos de procesamiento para cada componente, con una pila de barras separada para cada instantánea.
Con Reactime 14.0, este gráfico de barras compuesto ahora se puede filtrar por ruta para permitir que el desarrollador revise los datos de rendimiento detallados por ruta.
Características: - Compatibilidad con el enrutador React - Visualización del árbol de componentes - Registro de instantáneas del estado de la aplicación - Depuración de viajes en el tiempo - Comparación de series de instantáneas - Tiempo y frecuencia de procesamiento de componentes - Compatibilidad con Gatsby, Next.
js y Remix - Soporte Beta para TypeScript - Tutorial Tutorial Solución de problemas: ¿Por qué Reactime me dice que no se encuentra ninguna aplicación React? Reactime inicialmente se ejecuta utilizando el enlace global de herramientas de desarrollo de la API de Chrome.
A Chrome le toma tiempo cargar esto.
Intente actualizar su aplicación un par de veces hasta que vea Reactime ejecutándose.
Hay una pantalla negra en lugar de la extensión Reactime.
Intente actualizar la aplicación que desea probar y actualice DevTools haciendo clic en el botón derecho del mouse "Recargar marco".
Encontré un error en Reactime.
Reactime es un proyecto de código abierto y agradeceríamos mucho su ayuda para mejorar la experiencia del usuario.
Cree una solicitud de extracción (o problema) para proponer y colaborar en cambios a un repositorio.
Lectura adicional: https://medium.
com/@zdf2424/reactime-18-0-better-than-ever-148b81606257 https://medium.
com/better-programming/time-traveling-state-with-reactime-6-0-53fdc3ae2a20 https://medium.
com/@aquinojardim/react-fiber-reactime-4-0-f200f02e7fa8 https://medium.
com/@yujinkay/meet-reactime-a-time-traveling-state-debugger-for-react-24f0fce96802 https://itnext.
io/deep-in-the-weeds-with-reactime-concurrent-react-fiberroot-and-browser-history-caching-7ce9d7300abb https://rxlina.
medio.
com/time-traveling-through-react-state-with-reactime-9-0-371dbdc99319 https://medium.
com/@liuedar/what-time-is-it-reactime-fd7267b9eb89 https://medium.
com/@christinaor/uncovering-reactime-understanding-react-fiber-redux-compatibility-and-zoning-in-on-components-59f0758e0fa3
Información adicional:
- Ofrecido por Reactime
- Calificación promedio: 4.7 estrellas (me encantó)
- Desarrollador Esta dirección de correo electrónico está protegida contra robots de spam. Es necesario activar Javascript para visualizarla.
Web de tiempo de reacción extension integrado con OffiDocs Chromium en línea