반응 시간 Chrome OffiDocs와 함께
Ad
기술
Retime은 React Open Source Awards 2020에서 Productivity Booster 상 후보에 올랐습니다. https://www를 방문하세요.
반응하다
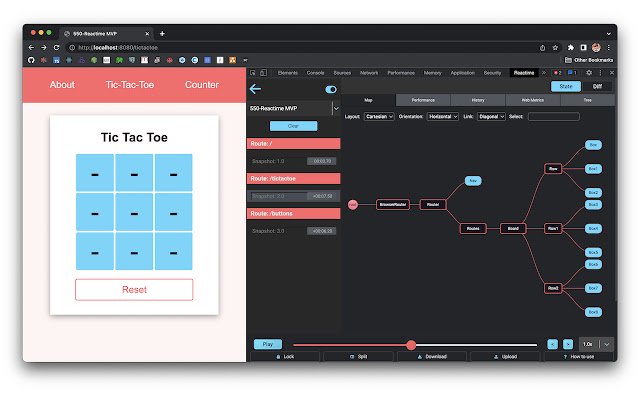
me/ Retime은 React 애플리케이션에서 시간 여행 디버깅 및 성능 모니터링을 위한 오픈 소스 Chrome 개발자 도구입니다.
Retime을 통해 개발자는 애플리케이션 상태의 스냅샷을 기록하고, 상태 스냅샷 사이를 건너뛰고 검사하며, 구성 요소 렌더링 시간 및 렌더링 빈도와 같은 성능 지표를 모니터링할 수 있습니다.
Retime 18.0은 성능 향상 및 Next와의 호환성 향상을 목표로 하는 다양한 새롭고 향상된 기능을 소개합니다.
Node.js 및 리믹스 애플리케이션.
또한 검은색 화면 버그를 수정하고 비동기 호출에 대한 메모리 사용을 최적화했습니다.
경로별로 상태 스냅샷 분류 이제 Retime 대시보드의 상태 스냅샷 목록이 경로별로 분류되어 개발자에게 스냅샷-경로 관계에 대한 시각적 신호를 제공하고 다양한 경로의 시간 여행 디버깅을 더 쉽게 만듭니다.
경로별 성능 메트릭 필터링 Retime 대시보드에는 각 스냅샷에 대한 별도의 막대 스택과 함께 각 구성 요소의 렌더링 시간을 보여주는 누적 막대 그래프가 포함되어 있습니다.
Retime 14.0에서는 이제 이 복합 막대 그래프를 경로별로 필터링하여 개발자가 경로별로 자세한 성능 데이터를 검토할 수 있습니다.
기능: - React 라우터 호환성 - 구성 요소 트리 시각화 - 애플리케이션 상태의 기록 스냅샷 - 시간 이동 디버깅 - 스냅샷 시리즈 비교 - 구성 요소 렌더링 시간 및 빈도 - Gatsby, Next 지원.
Node.js 및 Remix - TypeScript에 대한 베타 지원 - 자습서 연습 문제 해결: Retime에서 React 애플리케이션을 찾을 수 없다고 말하는 이유는 무엇입니까? Retime은 처음에 Chrome API의 개발 도구 글로벌 후크를 사용하여 실행됩니다.
Chrome에서 로드하는 데 시간이 걸립니다.
Retime running이 표시될 때까지 애플리케이션을 몇 번 새로고침해 보세요.
Retime 확장 프로그램 대신 검은색 화면이 나옵니다.
테스트하려는 애플리케이션을 새로고침하고 오른쪽 마우스 버튼 "Reload frame"을 클릭하여 DevTools를 새로고침합니다.
Retime에서 버그를 발견했습니다.
Retime은 오픈 소스 프로젝트이며 사용자 경험 개선에 도움을 주시면 감사하겠습니다.
리포지토리에 대한 변경 사항을 제안하고 협업하려면 풀 요청(또는 문제)을 생성하세요.
추가 읽기: https://medium.
com/@zdf2424/reactime-18-0-better-than-ever-148b81606257 https://medium.
com/better-programming/time-traveling-state-with-reactime-6-0-53fdc3ae2a20 https://medium.
com/@aquinojardim/react-fiber-reactime-4-0-f200f02e7fa8 https://medium.
com/@yujinkay/meet-reactime-a-time-traveling-state-debugger-for-react-24f0fce96802 https://itnext.
io/deep-in-the-weeds-with-reactime-concurrent-react-fiberroot-and-browser-history-caching-7ce9d7300abb https://rxlina.io
매질.
com/time-traveling-through-react-state-with-reactime-9-0-371dbdc99319 https://medium.
com/@liuedar/what-time-is-it-reactime-fd7267b9eb89 https://medium.
com/@christinaor/uncovering-reactime-understanding-react-fibre-redux-compatibility-and-zoning-in-on-comComponents-59f0758e0fa3
추가 정보 :
- 리액타임 제공
- 평균 평점: 별 4.7개(좋아요)
-개발자 이 이메일 주소는 스팸봇으로부터 보호됩니다. 당신은 자바 스크립트를 활성화해야합니다.
반응 시간 웹 extension OffiDocs와 통합 Chromium 온라인