CSS Stacking Context inspector in Chrome with OffiDocs
Ad
DESCRIPTION
Have you ever tried to use the z-index property, just to find out that, no matter how high you set it, it won't work as expected? That's because the z-index property relies on an implicit concept called "stacking contexts".
After looking up what they are and how they work (informations you can find on MDN), you can use this devtools extension to inspect these contexts and troubleshoot any z-index problem you might face.
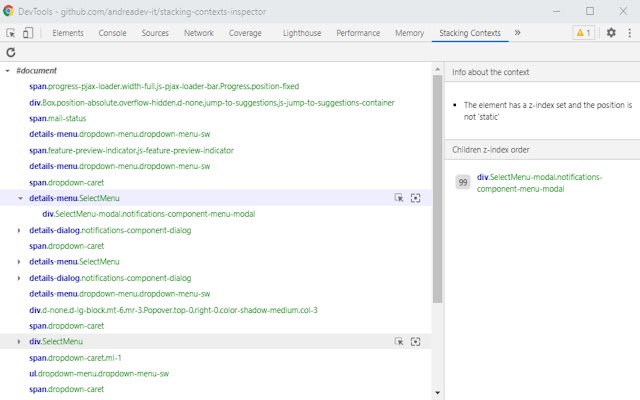
This extension will add a new panel that will show stacking contexts in a tree view, and will also append a new sidebar to the elements panel with some useful information about the selected element.
To check an in-depth documentation please refer to the github page: https://github.
com/andreadev-it/stacking-contexts-inspector If you want to report an issue or to make a feature request, please use the Issue section in the aforementioned github repository.
CHANGELOG: • v.
1.1.13 - Moved to manifest v3. Added z-index to the stacking context panel sidepan as well.
• v.
1.1.12 - Fixed bug with vendor-prefixed properties not detected when checking for stacking contexts.
• v.
1.1.11 - Added z-index value to the "Context details" section in the sidebar.
• v.
1.1.10 - Removed unnecessary permission request to comply to the CWS Security Policy.
• v.
1.1.9 - Implemented context DOM node inspection within iframes and shadowDOM.
Now the extension works also on local files (file:/// scheme).
• v.
1.1.8 - Added warning when the page changes, support for shadow DOM and basic settings.
• v.
1.1.7 - Little style fixes.
Now it's also available on Firefox because of some little code changes.
Cleaned code.
• v.
1.1.5 - Fixed bug related to css modules transition (unstyled spinner).
• v.
1.1.4 - Added dark theme (previously it was unusable with the dark theme on).
• v.
1.1.3 - Fixed bug on page navigation.
• v.
1.1.2 - Added support for iframes without the "src" attribute (some iframes with "src" might work, but it shouldn't be expected).
Also, the loading indicator has been introduced in the sidebar (elements panel) too, and the sidebar now has its own "refresh contexts" button.
• v.
1.1.1 - Fixed bug where static contexts created by their parent having a display flex or grid where not detected.
• v.
1.1.0 - Now the extension works on tabs that were already open when it was installed.
- The right-click context menu has been replaced by contextual buttons, because it wasn't working correctly (it might be added again in the future).
- Now the context tree page will show a loading indicator when the stacking context are taking a long time to load.
- On the developer side, all the code has been moved to preact, as a first step to make it open source.
• v.
1.0.1 - Small accessibility changes and visual tweaks.
Additional Information:
- Offered by Andrea Dragotta
- Average rating : 3.92 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
CSS Stacking Context inspector web extension integrated with the OffiDocs Chromium online













![Among Us on PC Laptop [New Tab Theme] in Chrome with OffiDocs](/imageswebp/60_60_amongusonpclaptop[newtabtheme].jpg.webp)


