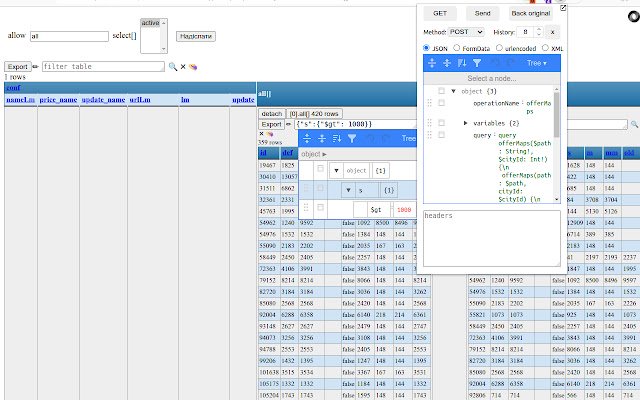
JSON> TABLE in Chrome with OffiDocs
Ad
DESCRIPTION
lite PostMan to debug REST backends or generate simple reports HOT explore data as table: filter, sort and export desired data, send requests install and open DEMO urls: https://api.
github.
com/repositories/19438/commits https://www.
w3schools.
com/xml/plant_catalog.
xml NEW Features: - Report style - Ctrl-Q works like Alt-TAB between Chrome TABs Features: - view 'application/json' response data or file as HTML table with embeded tables - HOT on fly CSV and XLSX files can be viewed - table filtering(mongo style included), sorting, export, totals, grouping! - virtual scrolling(huge files is not problem), viewing in New window - url query parameters parser/form editor with template(see below) - send a JSON/FormData/urlencoded requests (POST, PUT, DELETE, PATCH, GET) with headers - scan Page TAB for XHRs and shows it on icon and opens it in PopUp - table formatting template { $$format: { field0: "<a href={$field2}>show {$field1} like this</a>" }, $$form: { check: { value: true, type:'checkbox' }, date2: { type: 'date', label:"end Date"}, type: { value: 2, options: ['1', '2'], required:1}, 'multi[]': { value: [22,33], options: ['11', '22', '33'], required:1}, }, .
.
.
data } used libraries xlsx, xml2js, mongo-parse, jsoneditor, file-saver
Additional Information:
- Offered by Jes
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
JSON> TABLE web extension integrated with the OffiDocs Chromium online