SproutCore Debug in Chrome with OffiDocs
Ad
DESCRIPTION
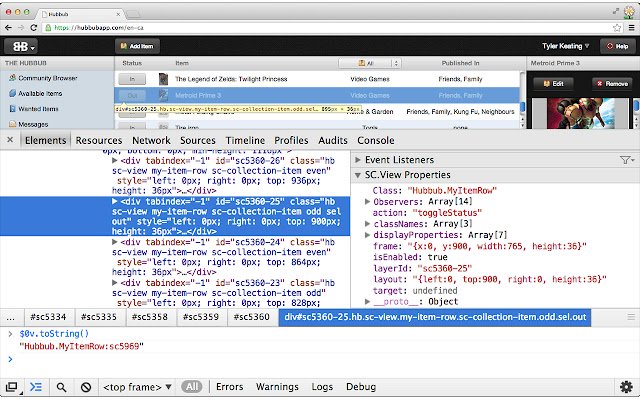
Version 1.0 ======== Using the elements inspector pane, you can easily access the selected element's SC.
View counterpart using $0v and its parent view using $0pv.
Once an SC.
View's element is selected, you will find important information about the view in a new "SC.
View Properties" sidebar panel.
Additional Information:
- Offered by sproutcore.com
- Average rating : 5 stars (loved it)
SproutCore Debug web extension integrated with the OffiDocs Chromium online