Design Analysis in Chrome with OffiDocs
Ad
DESCRIPTION
Tools for disabling CSS: - Disable external CSS (added using 'link' tag): - Disable inline CSS (added via 'style' attribute) - Disable internal CSS (added via 'style' tag) - Disable external print CSS (added using 'link' tag) - Disable internal print CSS (added via 'style' tag) - Disable internal handheld CSS (added via 'style' tag) - Disable external handheld CSS (added via 'style' tag) Form tools: - Check all checkboxes - Uncheck all checkboxes - Convert text input to text area - Display passwords in plain text - Remove maximum length from inputs - Convert form 'get' to 'post' - Convert form 'post' to 'get' Tools for hiding images: - Hide all images.
- Hide background images.
- Make background images invisible.
Image utilities: - Display image alt attribute.
- Display image dimension.
- Display image path.
- Make all images full size or natural size.
- Make all images invisible.
- Replace image with alt attribute.
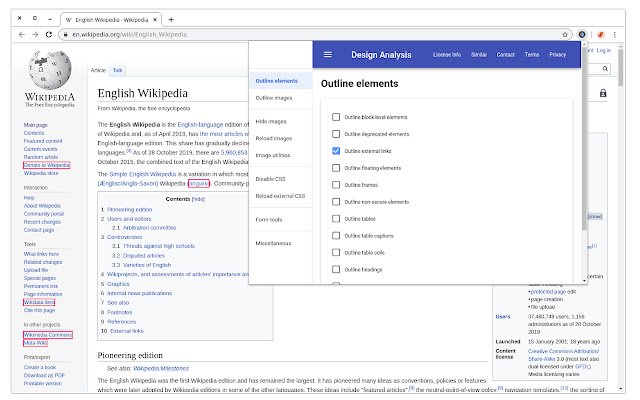
Outline elements: - Outline block level elements.
- Outline external links.
- Outline floating elements.
- Outline frames.
- Outline non-secure elements.
- Outline tables.
- Outline table captions.
- Outline table cells.
- Outline headings.
- Outline absolute positioned elements.
- Outline fixed positioned elements.
- Outline relative positioned elements.
Outline images: - Images with adjusted dimensions.
- Images with empty alt attributes.
- Images with oversized dimensions.
- Images without alt attributes.
- Images without dimensions.
Miscellaneous tools - Linearize page.
- Display hidden elements.
- Mark all links as visited.
- Mark all links as un-visited.
- View source code.
Tools for reloading assets, such as: - reload external CSS.
- images etc.
Supported elements: This software supports iframe elements and shadow dom as well.
Nested shadow elements and nested iframe elements are not fully supported by this tool.
This tool also does not support shadow root opened with the closed mode.
Privacy notice: This software neither collects nor transmits any personally identifiable information.
This software does not track your browsing behaviour.
Information necessary for functioning of this software is stored on the devices of the end user, our servers do not have access to this information.
For more information please read our privacy policy and terms of service.
Privacy policy: https://www.
kodemuse.
dev/privacy/ Terms of service: https://www.
kodemuse.
dev/tos/
Additional Information:
- Offered by kodemuse.dev
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Design Analysis web extension integrated with the OffiDocs Chromium online