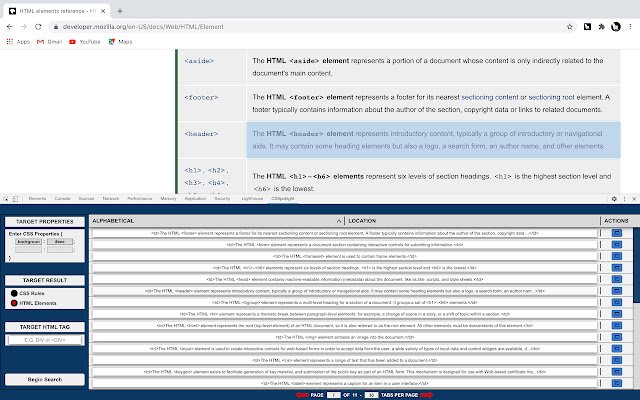
CSSpotlight in Chrome with OffiDocs
Ad
DESCRIPTION
CSSPOTLIGHT IS IN BETA - Please report bugs and leave suggestions under the "support" tab.
Inspect Element and CTRL F can help you identify all of the CSS style properties used by a specific HTML element or CSS rule.
However, these tools lack the ability to do the reverse: find all of the HTML elements or CSS rules that contain specific style properties.
You can use CSSpotlight to: ★ Identify HTML elements that contain particular CSS styles such as colors, fonts, layouts, dimensions, animations, and more.
★ Determine which HTML elements are hidden, hiding text, blurring content, or preventing you from scrolling or copying items on the page.
★ Locate the origin of CSS Rules that are defining specific properties.
★ Find CSS Rules that are specifying redundant styles (i.
e.
multiple rules which are centering absolutely positioned elements or defining the same color scheme).
With CSSpotlight, you can do all of this in three easy steps: 1. Enter one or more CSS style properties.
2. Click on the “HTML Elements” or “CSS Rules” button.
3. Press search.
CSSpotlight can help you refine and debug your own CSS code and better understand the styles used by other webpages; all with less time and effort! TERMS OF SERVICE: CSSpotlight can be downloaded from the Chrome Web Store.
There are no in-app purchases or advertisements within the extension.
All updates, bug fixes, and future features are free after downloading CSSpotlight from the Chrome Web Store.
Unauthorized distribution or modification of CSSpotlight or any of its contents through any medium is prohibited (regardless of whether you purchased or downloaded a copy of the extension) without explicit written permission from the copyright holder.
CSSpotlight’s terms of service may be subject to change without notice.
You are agreeing to these conditions by downloading or using CSSpotlight or any of its contents.
Use CSSpotlight responsibly.
PRIVACY POLICY: This extension will never collect, save, or transmit any of your personal data.
CSSpotlight works by injecting a script into the webpage upon launching the extension from the developer tools menu, which searches the page for HTML elements and CSS rules which match your search query.
Without this script, the extension would not be able to function correctly.
Therefore, your permission is required upon downloading the extension to enable its functionality.
Copyright © 2021 by Alexander Feinstein All Rights Reserved
Additional Information:
- Offered by Alexander Feinstein
- Average rating : 0 stars (hated it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
CSSpotlight web extension integrated with the OffiDocs Chromium online