Button Counter Overlay in Chrome with OffiDocs
Ad
DESCRIPTION
Increase your productivity by automatically counting the same click event.
Tired of manually counting or pressing a specific key to know how many times you have clicked that button in your work? Look no further, Button Counter Overlay does all the counting! A sister extension of "Button Counter".
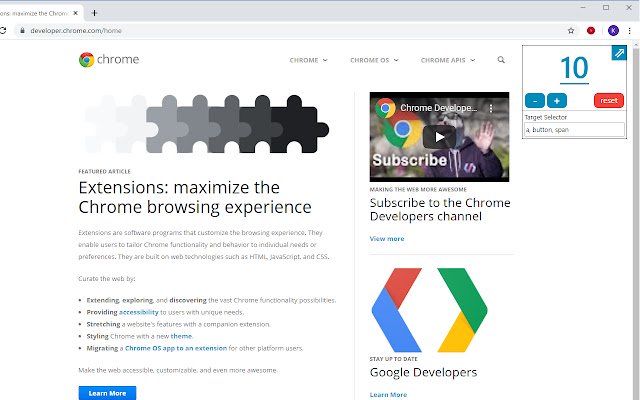
"Button Counter Overlay" functions the same way as Button Counter does, but it does all the work inside the web page.
In addition, you can minimize the view to only see the tally.
[ Features ] - Automatically counts your click events, no need to press any key to increment the tally - Save the tally count until you reset - Customizable to respond to a specific button [ How to use ] - Click the button in the web page! That's all you need to do! You can see the number of clicks on the chrome extension icon.
If the number is too small, you can click on the extension icon to see the larger font.
- Reset the number to zero when necessary.
The tally maintains the number even if you restart the browser.
[ How to customize ] - If you want to tally for something more specific, you can set it up by following the below steps 1. Right click on your target element (e.
g.
button, link etc.
) and select "Inspect" 2. Check your target element HTML Tag name, id, class 3. Input any CSS Selector for the target element in the "Target Selector" on Button Counter.
(Default value: "a, button, span") [ Example of customization ] - Detect clicks of a specific HTML Tag - "a" - Detect clicks of a specific class element - ".
className" - Detect clicks of a specific id element - "#idName" - Detect clicks of a specific HTML Tag that has specific class ("a" AND ".
className") - "a.
className" - Detect clicks of multiple conditions ("a" OR ".
className") - "a, .
className"
Additional Information:
- Offered by Katsuya Hyodo & Haesung Hwang
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Button Counter Overlay web extension integrated with the OffiDocs Chromium online