Angular state inspector in Chrome with OffiDocs
Ad
DESCRIPTION
Angular State Inspector for Angular Supports all versions of Angular: - AngularJs - Angular 2+ - Angular Ivy - Hybrid apps (AngularJs + Angular) Extends the Chrome Developer Tools for Angular web apps.
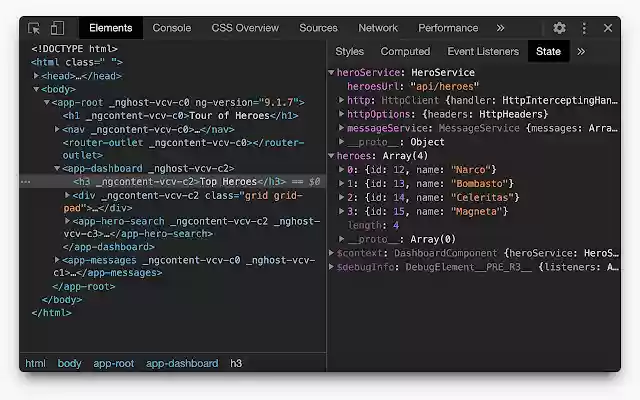
Adds new panel "State" to Elements tab, that displays the state of selected element.
Prints state of selected element in console by calling "$state" variable.
Depending on angular version it can show: - Component state - Directives - Context, like ngForOf or ngIf values - Event listeners If they are applicable to the current element.
Angular State Inspector also allows you to modify the values in the "State" panel (double click on value) and from console(e.
g.
$state.
title = 'new value').
To apply changes just call $apply() in console.
See all supported commands in chrome console.
Version 1.4.6: - Show info message if $ctrl is not available in selected scope.
- Update $state object even if it's not available.
Version 1.4.5: - [ivy] Show info from ng.
getComponent().
If it's null then show OwningComponent state.
Version 1.4.4: - update extension logo Version 1.4.3: - Return result emoji on `$apply()` call Version 1.4.2: - Fixed props editing and change detection Version 1.4.1: - Print always up to date state in console Version 1.4: - Full support angular 9 Ivy api Version 1.3: - Added experimental support of Ivy - Added shortcuts that you can use in console
Additional Information:
- Offered by Anton Lunev
- Average rating : 4.75 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Angular state inspector web extension integrated with the OffiDocs Chromium online