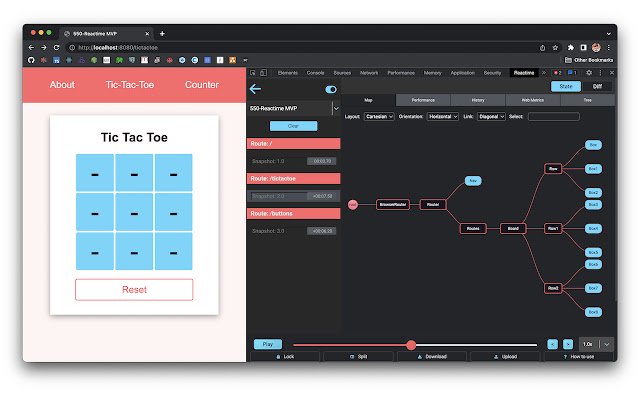
Reactime in Chrome with OffiDocs
Ad
DESCRIPTION
Reactime was nominated for the Productivity Booster award at React Open Source Awards 2020. Visit us at https://www.
reacti.
me/ Reactime is an open source Chrome developer tool for time travel debugging and performance monitoring in React applications.
Reactime enables developers to record snapshots of application state, jump between and inspect state snapshots, and monitor performance metrics such as component render time and render frequency.
Reactime 18.0 introduces a range of new and improved features aimed at improving performance and enhancing compatibility with Next.
js and Remix applications.
We have also fixed the black screen bug and optimized memory usage for async calls.
Classifying State Snapshots by Route The list of state snapshots in the Reactime dashboard is now classified by route to give the developer visual cues of the snapshot-route relationship and make time travel debugging of various routes easier.
Filtering Performance Metrics by Route The Reactime dashboard includes a stacked bar graph showing render times for each component, with a separate bar stack for each snapshot.
With Reactime 14.0, this composite bar graph can now be filtered by route to allow the developer to review detailed performance data by route.
Features: - React Router Compatibility - Component Tree Visualization - Record Snapshots of Application State - Time-Travel Debugging - Snapshot Series Comparison - Component Render Time & Frequency - Support for Gatsby, Next.
js and Remix - Beta Support for TypeScript - Tutorial Walkthrough Troubleshooting: Why is Reactime telling me that no React application is found? Reactime initially runs using the dev tools global hook from the Chrome API.
It takes time for Chrome to load this.
Try refreshing your application a couple times until you see Reactime running.
There is a black screen instead of the Reactime extension.
Try refreshing the application you want to test and refresh the DevTools by clicking the right mouse button “Reload frame”.
I found a bug in Reactime.
Reactime is an open source project, and we’d really appreciate your help with improving user experience.
Please create a pull request (or issue) to propose and collaborate on changes to a repository.
Further Reading: https://medium.
com/@zdf2424/reactime-18-0-better-than-ever-148b81606257 https://medium.
com/better-programming/time-traveling-state-with-reactime-6-0-53fdc3ae2a20 https://medium.
com/@aquinojardim/react-fiber-reactime-4-0-f200f02e7fa8 https://medium.
com/@yujinkay/meet-reactime-a-time-traveling-state-debugger-for-react-24f0fce96802 https://itnext.
io/deep-in-the-weeds-with-reactime-concurrent-react-fiberroot-and-browser-history-caching-7ce9d7300abb https://rxlina.
medium.
com/time-traveling-through-react-state-with-reactime-9-0-371dbdc99319 https://medium.
com/@liuedar/what-time-is-it-reactime-fd7267b9eb89 https://medium.
com/@christinaor/uncovering-reactime-understanding-react-fiber-redux-compatibility-and-zoning-in-on-components-59f0758e0fa3
Additional Information:
- Offered by Reactime
- Average rating : 4.7 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Reactime web extension integrated with the OffiDocs Chromium online