Chrome Devtools Styler in Chrome with OffiDocs
Ad
DESCRIPTION
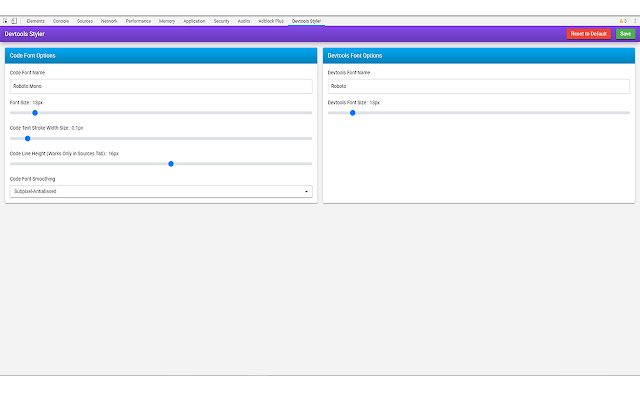
Devtools Styler to change chrome devtools font and font size.
Issue: If devtools tabs have ellipses in title after setting devtools font do zoom in and zoom out in devtools to restore tab details properly Steps Before Installation : 1. Open new tab enter URL "chrome://flags/devtools#enable-devtools-experiments" and enable 'Developer Tools Experiments'.
2. Open devtools by pressing F12. 3. Press F1 to open chrome devtools settings then in 'Experiments Tab' enable 'Allow Custom UI Themes'.
3. Open "Devtools Styler" tab in devtools and set preferred options.
4. Press CTRL + S or Save Button to Save 5. Restart chrome devtools to apply settings.
Additional Information:
- Offered by Ajinkya Bijwe
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Chrome Devtools Styler web extension integrated with the OffiDocs Chromium online