Display #Anchors in Chrome with OffiDocs
Ad
DESCRIPTION
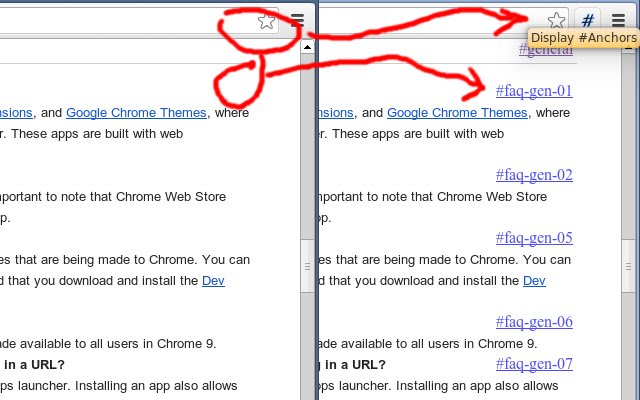
Display #Anchors offers an easy way to see all (invisible) anchors in a page, to make it easier to link to a specific part of a webpage.
【 FEATURES 】 - Finds all anchors in a page and shows a marker next to it.
- Does not alter the layout; so no jumpy pages or expensive repaints.
- The anchored content is highlighted on Hover over the marker.
- The marker is highlighted on hover over the anchored content.
- Click on the toolbar button to remove all markers.
- The extension consumes no memory until it's actually used (using an event page).
【 Customization 】 - You can set a custom shortcut to toggle the extension (Alt + Shift + A by default).
- You can customize the label of the displayed anchor.
Detailed instructions are available at https://github.
com/Rob--W/display-anchors#customization 【 HISTORY 】 Before creating this extension, I've been using the "Display Anchors" feature of Chris Pederick's "Web Developer" extension for Chrome.
An unfortunate "feature" of this implementation is that the markers cause changes to the layout, resulting in some loss of time to find the position of the page before activating the anchors (and a broken layout looks ugly).
Besides that, the extension had too much overhead (it activates on every page, and consumes memory even when I did not use it).
This encouraged me to develop a new extension that offers the desired feature in an optimal way.
【 SUPPORT 】 Source code: https://github.
com/Rob--W/display-anchors Report a bug: https://github.
com/Rob--W/display-anchors/issues Contact: rob@robwu.
nl
Additional Information:
- Offered by Rob W
- Average rating : 4.89 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Display #Anchors web extension integrated with the OffiDocs Chromium online