WhatFont in Chrome with OffiDocs
Ad
DESCRIPTION
What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers.
However, for others, this should not be necessary.
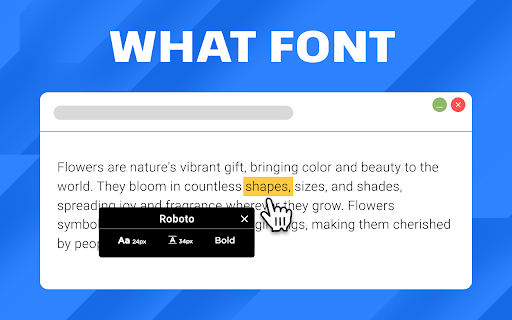
With this extension, you could inspect web fonts by just hovering on them.
It is that simple and elegant.
It also detects the services used for serving the web fonts.
Supports Typekit and Google Font API.
Recommended by Wired WebMonkey, Lifehacker, and SwissMiss.
Feedback: Email: chengyin.
liu@gmail.
com Twitter: @chengyinliu (http://twitter.
com/chengyinliu) More info: http://chengyinliu.
com/whatfont.
html ——————————————————————————— History: • 2.1.0 - A new design thanks to Siddharth Mate • 2.0.3 - Retina toolbar icon • 2.0.2 - Fix option page for button styles • 2.0.1 - Use native screen capturer • 2.0 - Improved sharing • 1.7 - Added font services detection for FontDeck (Thanks to Mark Perkins) - Improved font detecting algorithm - Improved overall performance • 1.6.1 - Added color detection for text • 1.6 - Added a tweet button for instant sharing through Twitter - Improved style reseting • 1.5 - Overall restyling • 1.4.4 - Supported light icon for dark themes • 1.4.3 - Fixed a bug related to Typekit service detection • 1.4.2 - Reduced loading time - Supported HTTPS protocol • 1.4.1 - Fixed stylesheet bug • 1.4 - Restructured source code - Supported font services detection for Typekit and Google Font API - Fixed toolbar button bug.
Second click is now "Exit WhatFont"
Additional Information:
- Offered by chengyinliu.com
- Average rating : 4.03 stars (liked it)
WhatFont web extension integrated with the OffiDocs Chromium online