Button Counter G in Chrome with OffiDocs
Ad
DESCRIPTION
---------------------------------------------------------------------------------------- * Edited on Feb 19, 2021 Original author/publisher: Haesung Hwang The ownership of this extension Button Counter G was transferred due to the change in original author's project assignment *Edited on Dec 30, 2021 Original author/publisher: Haesung Hwang The ownership of this extension Button Counter G was transferred another time due to the second owner's leave from company.
---------------------------------------------------------------------------------------- Increments number based on the button click Increase your productivity by automatically counting the same click event.
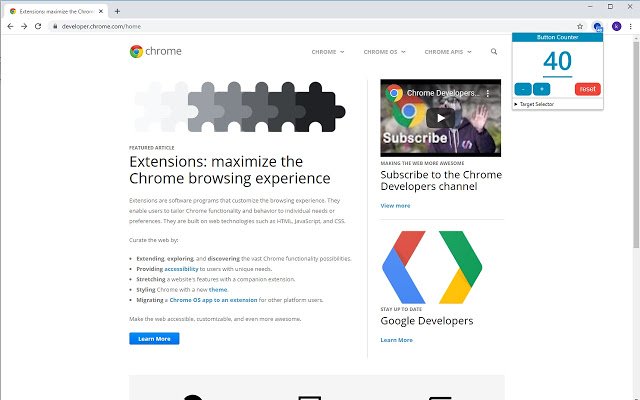
Tired of manually counting or pressing a specific key to know how many times you have clicked that button in your work? Look no further, Button Counter does all the counting! [ Features ] - Automatically counts your click events, no need to press any key to increment the tally - Save the tally count until you reset - Customizable to respond to a specific button [ How to use ] - Click the button in the web page! That's all you need to do! You can see the number of clicks on the chrome extension icon.
If the number is too small, you can click on the extension icon to see the larger font.
- Reset the number to zero when necessary.
The tally maintains the number even if you restart the browser.
[ How to customize ] - If you want to tally for something more specific, you can set it up by following the below steps 1. Right click on your target element (e.
g.
button, link etc.
) and select "Inspect" 2. Check your target element HTML Tag name, id, class 3. Input any CSS Selector for the target element in the "Target Selector" on Button Counter.
(Default value: "button, a") [ Example of customization ] - Detect clicks of a specific HTML Tag - "a" - Detect clicks of a specific class element - ".
className" - Detect clicks of a specific id element - "#idName" - Detect clicks of a specific HTML Tag that has specific class ("a" AND ".
className") - "a.
className" - Detect clicks of multiple conditions ("a" OR ".
className") - "a, .
className" ---------------------------------------------------------------------------------------- * Edited on Feb 19, 2021 Original author/publisher: Haesung Hwang The ownership of this extension Button Counter G was transferred due to the change in original author's project assignment *Edited on Dec 30, 2021 Original author/publisher: Haesung Hwang The ownership of this extension Button Counter G was transferred another time due to the second owner's leave from company.
----------------------------------------------------------------------------------------
Additional Information:
- Offered by akovalyov
- Average rating : 3.75 stars (liked it)
Button Counter G web extension integrated with the OffiDocs Chromium online