phản ứng trong Chrome với OffiDocs
Ad
MÔ TẢ
Reatime đã được đề cử cho giải thưởng Tăng cường năng suất tại React Open Source Awards 2020. Ghé thăm chúng tôi tại https://www.
phản ứng
me/Reatime là một công cụ mã nguồn mở dành cho nhà phát triển Chrome để gỡ lỗi du hành thời gian và theo dõi hiệu suất trong các ứng dụng React.
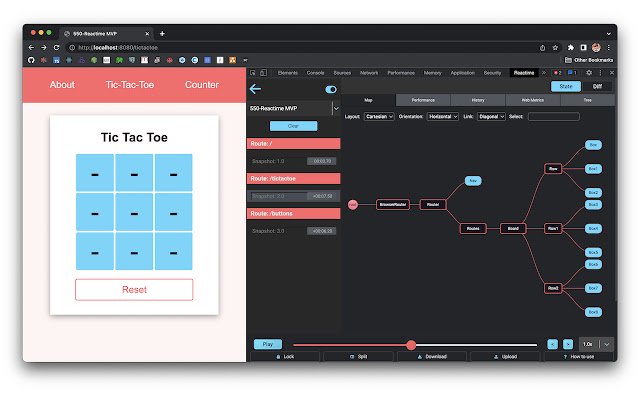
Thời gian phản ứng cho phép các nhà phát triển ghi lại ảnh chụp nhanh trạng thái ứng dụng, chuyển giữa và kiểm tra ảnh chụp nhanh trạng thái, đồng thời theo dõi các chỉ số hiệu suất như thời gian kết xuất thành phần và tần suất kết xuất.
Reatime 18.0 giới thiệu một loạt các tính năng mới và cải tiến nhằm cải thiện hiệu suất và nâng cao khả năng tương thích với Next.
js và ứng dụng Remix.
Chúng tôi cũng đã sửa lỗi màn hình đen và tối ưu hóa việc sử dụng bộ nhớ cho các cuộc gọi không đồng bộ.
Phân loại ảnh chụp nhanh trạng thái theo tuyến Danh sách ảnh chụp nhanh trạng thái trong bảng điều khiển Phản ứng thời gian hiện được phân loại theo tuyến để cung cấp cho nhà phát triển các dấu hiệu trực quan về mối quan hệ ảnh chụp nhanh-tuyến và giúp việc gỡ lỗi du hành thời gian của các tuyến khác nhau dễ dàng hơn.
Lọc số liệu hiệu suất theo lộ trình Bảng điều khiển thời gian phản ứng bao gồm một biểu đồ thanh xếp chồng lên nhau hiển thị thời gian kết xuất cho từng thành phần, với một ngăn xếp thanh riêng biệt cho mỗi ảnh chụp nhanh.
Với Retime 14.0, biểu đồ thanh tổng hợp này giờ đây có thể được lọc theo tuyến để cho phép nhà phát triển xem xét dữ liệu hiệu suất chi tiết theo tuyến.
Các tính năng: - Khả năng tương thích với bộ định tuyến React - Trực quan hóa cây thành phần - Ghi lại ảnh chụp nhanh về trạng thái ứng dụng - Gỡ lỗi du hành thời gian - So sánh loạt ảnh chụp nhanh - Thời gian & tần suất kết xuất thành phần - Hỗ trợ cho Gatsby, Next.
js và Remix - Hỗ trợ Beta cho TypeScript - Hướng dẫn Khắc phục sự cố: Tại sao Retime lại nói với tôi rằng không tìm thấy ứng dụng React nào? Thời gian phản ứng ban đầu chạy bằng móc toàn cầu của công cụ dành cho nhà phát triển từ API Chrome.
Phải mất thời gian để Chrome tải nội dung này.
Hãy thử làm mới ứng dụng của bạn một vài lần cho đến khi bạn thấy Thời gian phản ứng đang chạy.
Có một màn hình đen thay vì phần mở rộng Retime.
Hãy thử làm mới ứng dụng bạn muốn kiểm tra và làm mới DevTools bằng cách nhấp vào nút chuột phải “Tải lại khung”.
Tôi đã tìm thấy một lỗi trong Retime.
Reatime là một dự án mã nguồn mở và chúng tôi thực sự đánh giá cao sự trợ giúp của bạn trong việc cải thiện trải nghiệm người dùng.
Vui lòng tạo một yêu cầu kéo (hoặc sự cố) để đề xuất và cộng tác thực hiện các thay đổi đối với kho lưu trữ.
Đọc thêm: https://medium.
com/@zdf2424/reactime-18-0-better-than-ever-148b81606257 https://medium.
com/better-programming/time-traveling-state-with-reactime-6-0-53fdc3ae2a20 https://medium.
com/@aquinojardim/react-fiber-reactime-4-0-f200f02e7fa8 https://medium.
com/@yujinkay/meet-reactime-a-time-traveling-state-debugger-for-react-24f0fce96802 https://itnext.
io/deep-in-the-weeds-with-reactime-concurrent-react-fiberroot-and-browser-history-caching-7ce9d7300abb https://rxlina.
Trung bình.
com/time-traveling-through-react-state-with-reactime-9-0-371dbdc99319 https://medium.
com/@liuedar/what-time-is-it-reactime-fd7267b9eb89 https://medium.
com/@christinaor/khám phá-thời gian phản ứng-hiểu-phản ứng-sợi-redux-tương thích-và-phân vùng-trong-trên-các thành phần-59f0758e0fa3
Thông tin thêm:
- Được cung cấp bởi Retime
- Đánh giá trung bình : 4.7 sao (thích nó)
- Nhà phát triển Địa chỉ email này đã được bảo vệ từ spam bots. Bạn cần kích hoạt Javascript để xem nó.
web phản ứng extension tích hợp với OffiDocs Chromium Trực tuyến