CSS3 Generator in Chrome with OffiDocs
Ad
DESCRIPTION
CSS3 Generator is a handy extension that will create the code you need for your CSS.
It currently generates cross-browser (as far as possible) code for the following CSS3 properties: - Text Shadow - NEW, multiple shadows can now be added - Hex/RGBA - Transforms - Border Radius - Box Shadow - NEW, multiple shadows can now be added - NEW, box shadows can be set to inset - Columns - Gradients - Linear - Radial - Striped (NEW!) - Arrows (for tooltips etc) More features are also on the way and things will be kept up-to-date as standards change and rearrange.
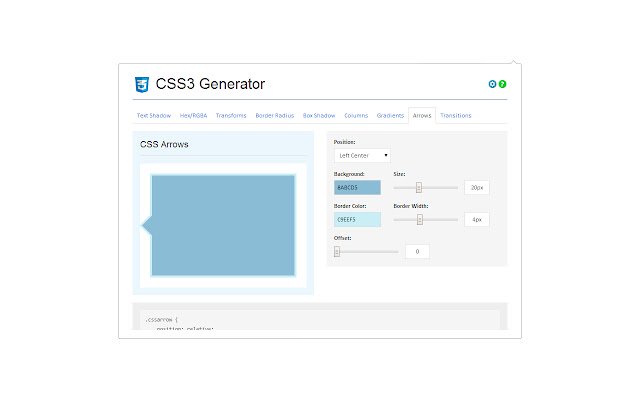
Each section has handy sliders (where applicable) to select the desired values for each CSS propery and for gradients you can quickly and easily add and remove color-stops to create your perfect gradient! All that's left to do is copy the generated code into your CSS and you're done! If you'd like to see a CSS3 feature added please send some feedback.
There is a support site if you have any issues, or find a bug.
Latest Changes -------------- v 1.0.5 ----------- - Fixed a bug in Chrome that means the change event doesn't fire for sliders.
Added a fix so that now all sliders will update in real time as they are changed.
v 1.0.4 ----------- - Annoyingly something has changed in Chrome that means the change event doesn't fire when the value of the slider changes, but rather when the mouseup event fires.
Sliders will update the values, but only when you let go of the mouse.
- Updated the RGBa < - > converter so that RGB values update the hex.
A change is coming to CSS soon that may see opacity added as an extra two characters in hexadecimal values.
I'll update if this ever gets released.
- Also added the alpha portion of the RGBa to the example colour.
It will now fade out as you add more alpha (opacity) to the colour.
- Can now set box shadows as inset.
- Some bug fixes and optimisations.
v 1.0.3 ----------- - added striped gradients under the gradients tab - added support for multiple text shadows - and opacity - added support for multiple box shadows - and opacity v 1.0.2 ----------- - fixed an issue where the colors section of the transitions wasn't working, or saving the given options.
- changed hex and RGBa title to show that they are interchangeable conversions v 1.0.1 ----------- Everything should be a little more smooth now with the code optimisations.
- Added transitions tab with three sub tabs.
- Position: Animate the top, right, bottom and left position.
- Edges: Animate the edges (margins, padding, etc).
- Colors: Animate various colors (background, border, etc).
- Easing: Set the easing option (including custom beziers!).
- Added filters tab with two sub tabs - Main Filters: The set of filters not requiring a bunch of options - Drop Shadow: Requires a few options so put in a separate tab - Moved transforms, border radius and box shadow to their own tab now called Box Model for space saving and brevity.
- Started adding some information/help guides for some of the CSS3 properties.
- Couple of bug fixes, especially where some tabs weren't working correctly.
- Some code fixes and optimisation.
Spending too long looking at code makes for bad code.
Additional Information:
- Offered by ahallicks
- Average rating : 4.71 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
CSS3 Generator web extension integrated with the OffiDocs Chromium online