Backbone Debugger in Chrome with OffiDocs
Ad
DESCRIPTION
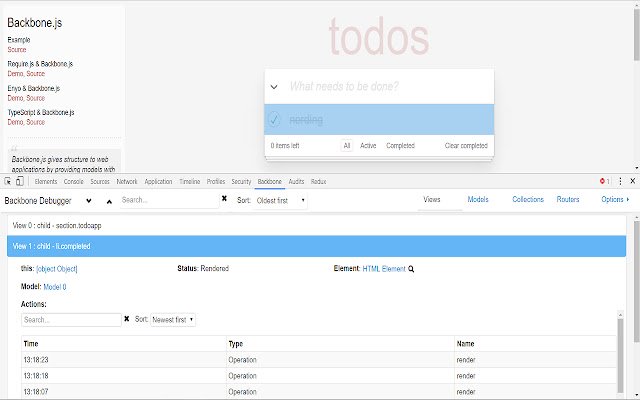
Adds a panel under the Chrome Developer Tools that displays in real-time all your application views, models, collections and routers.
Data displayed includes: - Views: rendering status, html element, associated model and/or collection, handled page events, events triggered - Models: last sync status, attributes, id, cid, url, associated collection, events triggered, sync actions - Collections: last sync status, models, url, events triggered, sync actions - Routers: events triggered (include routes) Extends the sidebar of the developer tools "Elements" panel to display the Backbone View of the inspected html element.
======================== See the full list of changes and previous releases on https://github.
com/Maluen/Backbone-Debugger/releases
Additional Information:
- Offered by Maluen
- Average rating : 4.52 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Backbone Debugger web extension integrated with the OffiDocs Chromium online