resize images in Github in Chrome with OffiDocs
Ad
DESCRIPTION
Problem: When your Take a screenshot and drag and drop the image and copy and paste it into the comment of a github issue or pull request, the image offten shows larger than expected.
Solution: You can resize the image as you like by dragging and dropping.
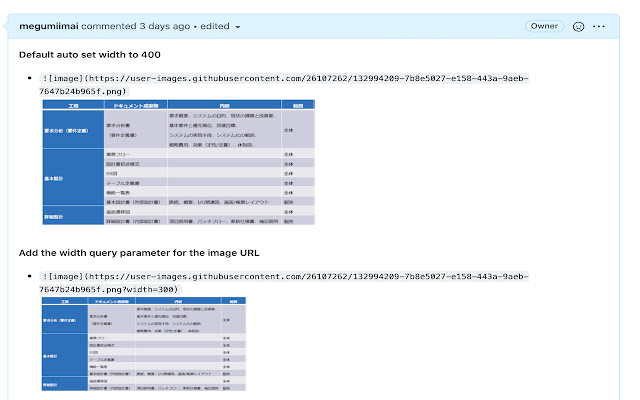
HowTo: Take a screenshot and drag and drop the image and copy and paste it into the comment of a github issue or pull request, Then Add query parameters to he image URL.
- github will set a default width of 400 if no width parameter set.
-  - add a width parameter to the image URL -  - add a height parameter to the image URL -  - also add a width and a height parameter to the image URL - 
Additional Information:
- Offered by megumi_imai
- Average rating : 0 stars (hated it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
resize images in Github web extension integrated with the OffiDocs Chromium online