CSS Shapes Editor in Chrome with OffiDocs
Ad
DESCRIPTION
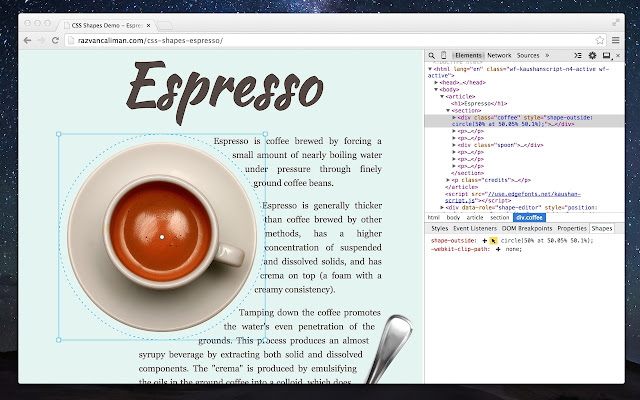
Create and adjust CSS Shapes values with an interactive editor overlapping the selected element.
Update 21 May 2015: --- For polygons, unit-less zero coordinates will inherit the non-zero sibling coordinate unit instead of defaulting to pixels.
Example 0 100% => 0% 100% Shapes sidebar: New sidebar to the DevTools Elements panel called "Shapes" which offers controls to create and edit CSS Shapes values like polygon(), circle() and ellipse() on the selected element.
Polygons: Click the edges of the shape to add new points.
Drag points to change the shape.
Double-click points to remove them.
Select the transform tool to move, scale and rotate the polygon shape.
Circles & ellipses: Drag the shape to move it around.
Pull on the edges and corners to scale and resize.
Update History === Update 13 Jan 2015: --- Provides workaround for Chrome 40+ regression which causes editor to fail when selecting an element to edit.
Update 8 Dec 2014: --- This extension has been wrongly accused of spreading malware.
It does not.
Its source code is always available for inspection: https://github.
com/oslego/chrome-css-shapes-editor The latest release (Version 1.2.0) addresses some potential vulnerabilities exploitable by 3rd party malicious scripts.
If you experience malicious behavior from your browser, reset your browser settings: https://support.
google.
com/chrome/answer/3296214
Additional Information:
- Offered by Razvan Caliman
- Average rating : 3.82 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
CSS Shapes Editor web extension integrated with the OffiDocs Chromium online