Core Web Vitals Annotations in Chrome with OffiDocs
Ad
DESCRIPTION
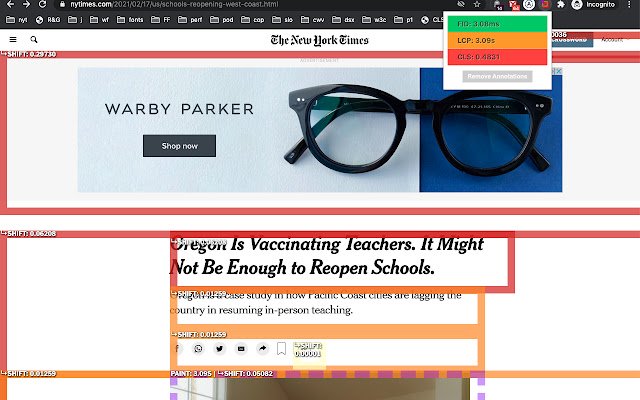
This extension will overlay annotations onto your website to highlight page attributes that had an impact on the Core Web Vitals performance metrics, First Input Delay (FID), Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS).
It also reports the Core Web Vitals metrics for the page, using Google's recommended color-coded thresholds.
Two types of annotations will be overlaid onto elements of a webpage: 1. Elements that had layout shift and contributed to the Cumulative Layout Shift score.
Depending on the severity of the shift, the annotations will be color coded from lowest impact to highest - yellow -> orange -> dark orange -> red.
In the upper left hand corner of each annotation you will find the shift score.
2. The element with the Largest Contentful Paint will be highlighted with a dashed purple annotation.
It will include the paint time in the upper left hand corner of the annotation.
The extension popup should open a grid with the FID, LCP and CLS metric timings.
At the bottom of the popup is a button to remove the annotations from the website.
Except for the Largest Contentful Paint, the Core Web Vitals metrics are user initiated.
Take note of the following when you use the plugin and debug your website: - The First Input Delay is captured after a user clicks or taps a key on the webpage.
If you open the extension before one of those actions, then you will notice that the metric is missing from the grid.
To get the First Input Delay, close the extension, make a user action on the page, and then reopen.
- Cumulative Layout Shift is an accumulation of shifts on the page.
As you scroll through the page, you may see additional shifts and the extension will add new annotations dynamically.
The popup grid that reports the total score will also increase as more shifts accrue.
- Cumulative Layout Shift annotations highlight an element that moved, **not the element that caused the shift**.
For example, if an ad loads late on the page, it may push some elements below it downward, causing a shift.
The elements below the ad will likely be highlighted, and possibly the ad.
- Given the ad example above, multiple elements on the page may have been shifted after the ad loaded.
In that case, only one shift score will be recorded, but all of the affected elements will be highlighted with an annotation.
In this case, you should see an arrow (↳) next to the annotated shift score which denotes a grouping of elements that shifted together.
Additional Information:
- Offered by delambo
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Core Web Vitals Annotations web extension integrated with the OffiDocs Chromium online