Style Adjuster in Chrome with OffiDocs
Ad
DESCRIPTION
What makes Style Adjuster great is that you can adjust numerical CSS property values using a slider, without having to take your eyes off the changes happening in the target page.
This reduces cognitive load, and lets you concentrate on the aesthetics of the changed values, which is what matters.
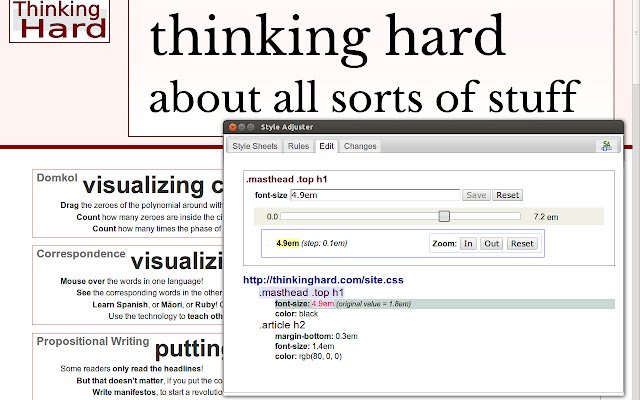
Click the extension icon to bring up the Style Adjuster dialog.
The dialog shows you all CSS styles in the current (target) tab.
Choose which CSS properties you wish to "adjust".
In the "Edit" tab, select the property to edit.
Edit the property.
Text-editing is always available, but other editor UI is available for common property types, such as dimensions, positions and colors.
See your changes made in the target page.
Go to the "Changes" tab to see any changes you have made in CSS format.
Select and copy the changes and paste them back into your source code.
Rinse and repeat.
Additional Information:
- Offered by thinkinghard.com
- Average rating : 1 stars (hated it)
Style Adjuster web extension integrated with the OffiDocs Chromium online