*S Updater in Chrome with OffiDocs
Ad
DESCRIPTION
This extension allow you to save a lot of time.
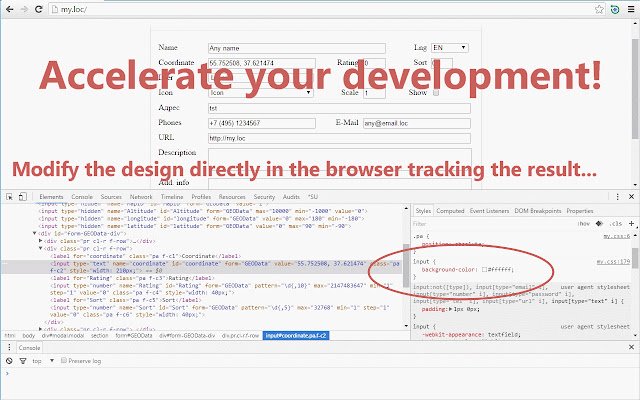
You change styles directly in the browser and your changes are automatically stored in the css on the development server.
You no longer have to repeatedly switch between IDE and browser.
In order for the extension to work, you must have: - Connection to your development server via http (not https) - Css and js files on the server must be in uncompressed form, exactly as they are sent to the browser.
- To place the handler into the appropriate place on the dev server and provide the possibility of its execution on http request from this extension.
Default is the root of your web server.
- Specify the name and path of the handler in the option 'Updater url' on the tab "*SU" in CDT.
Default is "_updater_.
php".
- Swith on option "Save changes in css and js, done in the Chrom DevTools" on the tab "*SU" in CDT.
Code of handler module written on PHP see on the 'about' page of this extension.
(Click the icon of '*SU' extension on the chrome toolbar).
Create a new file with the name "_updater_.
php" at the root of the development web server, and then copy the code.
You can write a similar handler on another programming language, and specify the name of the module that will handle requests on saving in the option 'Updater url'.
Additional Information:
- Offered by bazilio-cat.blogspot.com
- Average rating : 0 stars (hated it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
*S Updater web extension integrated with the OffiDocs Chromium online