Print Edit WE in Chrome with OffiDocs
Ad
DESCRIPTION
CHANGES Version 31.2 • When Print Edit WE saves a page using Save Page WE, the buttons in the Lazy Load panel now work correctly.
OVERVIEW Print Edit WE provides facilities to edit the contents of a web page prior to printing or saving as HTML or MHTML.
Elements in the web page can be formatted, hidden or deleted and text can be edited or inserted.
Unwanted content, such as adverts and sidebars, can easily be removed.
Note, to use the Save As HTML feature, the Save Page WE extension (version 14.0 or later) must be installed and enabled.
BASIC OPERATION To start editing the page, click on the Print Edit WE button on the main toolbar, or select Print Edit WE > Start Editing on the context menu.
A blue 'EDIT' (editing) badge will appear on the button.
The 'Web Style' feature is disabled by default, so that the page displayed looks similar to how the page would look if printed normally.
When the 'Web Style' feature is enabled, the page displayed will look similar to how the page looks during normal browsing.
The 'Text Pieces' feature is disabled by default, so that only whole blocks of text can be selected.
When the 'Text Pieces' feature is enabled, individual pieces of text can be selected and edited and line breaks are displayed.
The 'View More' feature is disabled by default, so that only elements that are normally visible are displayed.
When the 'View More' feature is enabled, elements that are normally invisible are also displayed and can be selected and edited.
An edited web page can be saved as a single HTML file, which can be viewed or re-edited using Firefox or Chrome.
An edited web page can also be saved as a MHTML file.
Click the 'Preview' button to see how the edited web page will look when printed.
Close the preview window to return to editing.
PRINT EDIT WE TOOLBAR The buttons available on the Print Edit WE toolbar are: • Select - select all or graphic or page-break elements, or re-select elements from previous command.
• Deselect - deselect all currently selected elements.
• Hide - hide currently selected elements.
• Delete - delete currently selected elements.
• Hide Except - hide all elements except those currently selected.
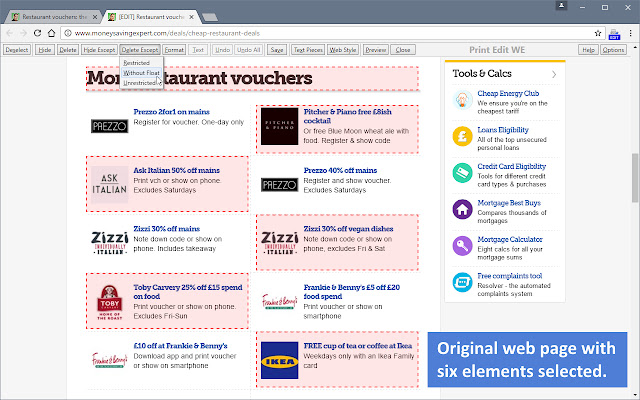
• Delete Except - delete all elements except those currently selected, with varying restrictions.
• Format - apply format properties to currently selected elements.
• Text - edit a text piece or insert new text before or after element.
• Undo - undo the action of previous edit command.
• Undo All - undo the actions of all previous edit commands.
• Save - save web page as a single HTML or MHTML file.
• Text Pieces - allow selection and editing of individual text pieces.
• View More - view invisible elements in the page.
• Web Style - alternately remove or apply CSS print stylesheets.
• Preview - open the Print Preview window.
• Close - finish editing.
• Tools - access to the Fix Page Breaks features and to the Options dialog.
• Help - show the Help panel.
The Delete Except button has three menu items: • Restricted - higher level elements retain their size and relative position.
• Without Float - higher level elements retain their size and relative position, but cannot float right.
• Unrestricted - higher level elements are resized and repositioned freely, but cannot float right.
In this context, “higher level elements” means the ancestors (parent, grandparent, etc) of the currently selected elements.
MOUSE ACTIONS The mouse actions are: • Move - move highlight box to highlight element.
• Click - select or deselect highlighted element.
• Right-Click - inspect format properties for highlighted element.
• Drag - select all elements within capture box.
• Shift+Drag - select all graphic elements within capture box.
• Ctrl+Drag - deselect all elements within capture box.
SUPPORT Please e-mail: dw-dev@gmx.
com LICENSE Distributed under the GNU General Public License version 2. See LICENCE.
txt file and http://www.
gnu.
org/licenses/
Additional Information:
- Offered by DW-dev
- Average rating : 4.41 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Print Edit WE web extension integrated with the OffiDocs Chromium online