Highlight Active Row in Chrome with OffiDocs
Ad
DESCRIPTION
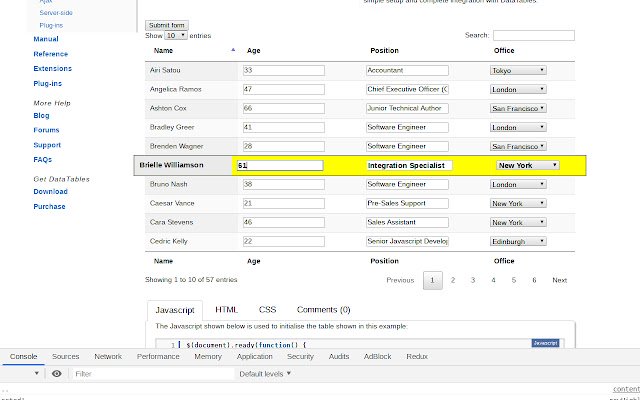
This extension helps prevent mistaken data entry by making the currently selected table row more visible.
Anytime an input box inside of a table is selected the entire table row gets its style changed.
The goal is to make it extremely obvious which row you are currently inputting data on to reduce the chances of inputting data on the wrong row.
How it works: The extension injects a small script that adds a 'focusin'/'focusout' event listener to the root document object.
When the 'focusin' event fires it starts at the event.
target and traverses the DOM in search of a <tr> parent element.
If <tr> is found it sets the inline style to a preset highlight style.
When the 'focusout' event fires it starts at the event.
target and traverses the DOM in search of a <tr> parent element.
If <tr> is found it clears the inline style.
Extra Details: * The extension needs to be enabled the first time you visit a new website by clicking the extension icon and selecting `Enable Highlight Active Row on this domain` from the context menu.
This allows the user to only run the extension on select websites.
* Currently has a hard set MAX_DEPTH of 5 which limits how many parents it check before stopping.
This should prevent all unnecessary DOM traversing for nodes not connected to a table, but also allow some wiggle room if the input is in a <div> or two.
Future features: - add an options page that allows the user to set a custom highlight style This is an open source project.
Visit Highlight-Active-Row's Github page for source code, to report bugs or to contribute.
https://github.
com/tomrule007/highlight-active-row Version History: 1.2.1: Fixed bug that required user to reload the extension on page changes.
1.2.0: Allow the user to enable/disable the extension for each website domain 1.1.0: Switched to focusin/focusout events & delegation which works with dynamically added content.
1.0.0: Event listener were attached to each input element on load & didn't work with dynamically added content.
Additional Information:
- Offered by thomasjherzog
- Average rating : 2.67 stars (it was okay)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Highlight Active Row web extension integrated with the OffiDocs Chromium online