Lazy Reviewer in Chrome with OffiDocs
Ad
DESCRIPTION
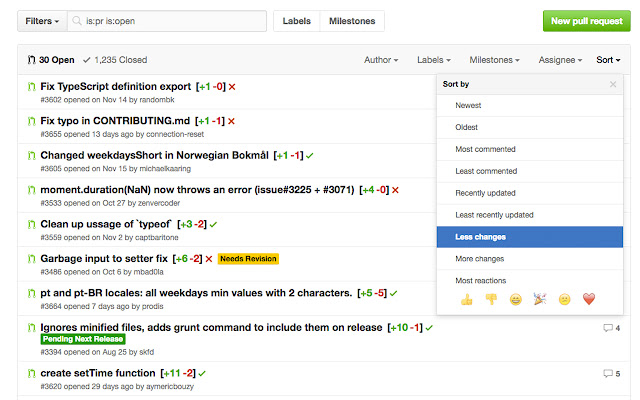
Lazy Reviewer adds information on pull request diffs to PR section on GitHub and GitLab.
It also allows you to sort all PRs by the amount of changes.
SETUP INSTRUCTIONS: https://github.
com/stasgavrylov/lazy-reviewer Everyone knows that feeling when your colleague asks you to review his "tiny PR", but there's no way to find out it's actual size unless you're already reviewing it.
Fortunately, this awesome extension eliminates the problem and allows you to prevent misinformation by displaying actual diff for every pull request in your project.
Those who are ready for the biggest challenges can always use "More changes" sorting option to help their friends in need, of course.
GETTING STARTED: To be able to request info on your project, you must provide an access token for GitHub/GitLab API.
It's not that hard to get one, but without it the extension won't work.
To set your access token, click on Lazy Reviewer extension icon on the toolbar and paste the token into corresponding input.
If you don't have an access token yet, clicking on (get one) link will redirect you to corresponding section in your profile to easily create one.
Enter any name, choose an expiration date and click Generate new token (GitHub) or Create Personal Access Token (GitLab).
Select appropriate access checkboxes (repo for GitHub, api for GitLab).
Then copy-paste your key to the extension popup and click Set.
BE AWARE: if your server is hosted on a custom domain, you should enter the domain's name in the first place, and only afterwards [click (get one) and] set your API key to avoid incorrect host mapping in extension settings.
When the API key is set, you're good to go! Proceed to review those pull requests (the tiniest ones, of course).
Acknowledgements: I'd like to thank @rynarud for drawing an awesome icon for this extension.
Additional Information:
- Offered by Stas Gavrylov
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Lazy Reviewer web extension integrated with the OffiDocs Chromium online