Quick Open in VSCode in Chrome with OffiDocs
Ad
DESCRIPTION
When participating in code reviews, scrolling through comments and then switching to VSCode to open each comment in the editor can become a cumbersome and repetitive task.
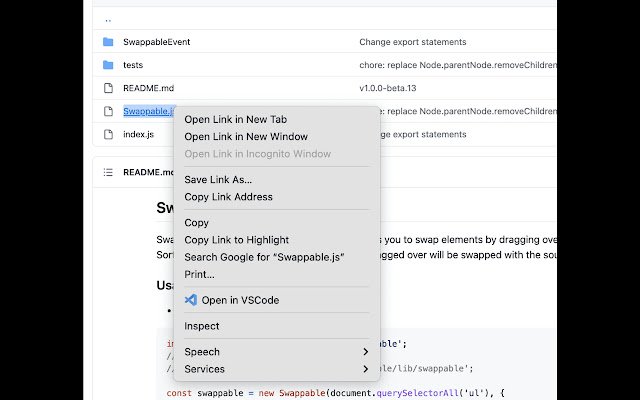
To automate this task, Open in VSCode, can open file path links directly in VSCode.
Features --- - Right click file path links in GitHub and open them in VSCode - Highlight file path links anywhere and open them in VSCode - Open all failing ruby tests at once from BuildKite CI by right clicking the test_data.
json file located under the artifacts tab of a ruby test suite in BuildKite Setup --- 1. Download and pin the Open in VSCode chrome extension.
Right click the chrome extension and open the "Options" page.
2. For the base path, enter the path to where all your local repositories are located.
This should generally be in the format of /Users/{local_user_name}/src/github.
com/Shopify.
For example, my base path was /Users/sayyant/src/github.
com/Shopify 3.Save settings and exit the "Options" page.
You should be good to go!
Additional Information:
- Offered by Shopify
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Quick Open in VSCode web extension integrated with the OffiDocs Chromium online