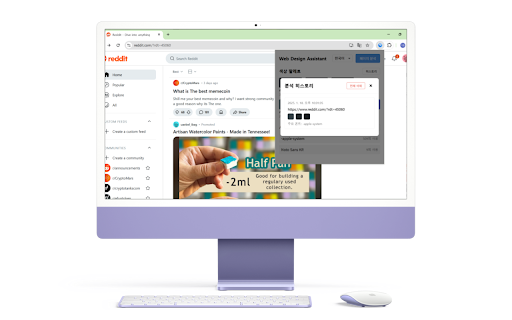
Web Design Assistant in Chrome with OffiDocs
Ad
DESCRIPTION
웹 페이지의 디자인 요소를 분석하는 크롬 익스텐션입니다.
[개요]
Web Design Assistant는 웹페이지에 사용된 **폰트(글꼴)**와 컬러(색상) 팔레트를 빠르게 분석해주는 크롬 확장 프로그램입니다. 클릭 몇 번만으로 디자이너·프론트엔드 개발자가 필요한 정보를 손쉽게 확인하고, 디자인을 개선하거나 스타일 가이드를 만들 때 참고할 수 있습니다.
[주요 기능]
폰트 분석: 현재 페이지에서 사용된 폰트 확인
컬러 팔레트 추출: 웹사이트에 적용된 색상을 자동으로 수집하여 팔레트 형태로 표시
[사용 방법]
크롬에 설치 후, 브라우저 우측 상단의 ‘Web Design Assistant’ 아이콘을 클릭합니다.
분석하고 싶은 웹페이지로 이동한 뒤, “분석 시작” 버튼을 누르면 자동으로 스캐닝이 진행됩니다.
결과 창에 폰트 리스트 및 컬러 팔레트가 표시됩니다.
필요 시 색상 팔레트에서 해당하는 색상버튼을 눌러 색상을 빠르게 복사하세요.
[활용 사례]
디자인 QA: 클라이언트 사이트에서 폰트나 색상이 디자인 가이드와 일치하는지 확인
UI/UX 리서치: 잘 만든 사이트에서 사용한 컬러·폰트를 참고해 디자인 인사이트 얻기
학습: 웹 초보 디자이너/개발자들이 사이트 구조와 스타일 속성을 쉽게 파악
[향후 업데이트 예정 기능]
다국어 기능 추가 (현재는 임시 기능)
[주의 사항]
일부 페이지(특히 매우 복잡한 SPA 등)에서는 폰트가 동적으로 로드되므로, 분석 시간이 다소 걸릴 수 있습니다.
@font-face로 임베드된 글꼴 중 보안 설정이 있는 경우, 식별이 제한될 수 있습니다.
[문의/피드백]
버그 제보 및 기능 요청: This email address is being protected from spambots. You need JavaScript enabled to view it.
Web Design Assistant web extension integrated with the OffiDocs Chromium online