Eye Web Element V3.0 in Chrome with OffiDocs
Ad
DESCRIPTION
Overview: Tired of typing JSON files for the automation of your webpages? Installed an element locator extension in your browser to inspect elements? Cool, no doubt about it, but how about an extension which can generate JSON files for all the inspected elements of your webpage? Well, this extension resolves this hassle.
Guide to use: • Add Element Inspector extension to your browser.
• Turn the extension on (eye icon will be shown).
• Hover mouse on the element.
• Press: 1. ‘X’ for XPath.
2. ‘C’ for Class Name.
3. ‘S’ for CSS Selector.
4. ‘N’ for Name.
5. ‘I’ for ID.
6. ‘F’ for Full XPath.
• Enter the Key in the prompt to save the JSON object against that key and click OK.
TADA! Maintain your JSON in the same fashion and have fun! Setup Guide for Element Inspector: Chrome (In case of locally deployed websites): • Create a copy of Google chrome.
• Append --disable-web-security --user-data-dir=~/chromeTemp after the target’s address: for example: "C:\Users\JohnDoe\AppData\Local\Google\Chrome\Application\chrome.
exe" --disable-web-security --user-data-dir=~/chromeTemp • Open google chrome and add this extension.
• Route to chrome://flags/#block-insecure-private-network-requests • Disable Block insecure private network requests.
Server: • Download and install Node.
js • Download the repository and unzip it to some location, i.
e.
Desktop.
• Open index.
js file in the Visual Studio code.
• Open the terminal of Visual Studio code.
• Run the command npm i • Run command as, node .
\index.
js Switch the extension on, hover mouse to some element on webpage and press Keys (i.
e.
x, s, n etc.
).
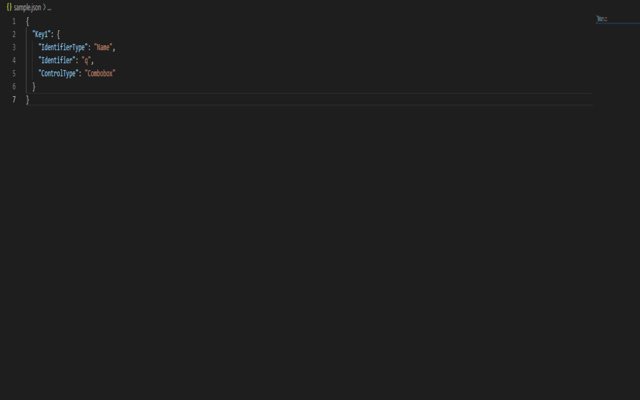
JSON File should be created as Sample.
json in the folder of nodetest.
Link for Node Server repository: https://github.
com/JawadRehmanCS/NodeServer
Additional Information:
- Offered by jawad.rehmancs
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Eye Web Element V3.0 web extension integrated with the OffiDocs Chromium online