Mobile DevTools in Chrome with OffiDocs
Ad
DESCRIPTION
A mobile browser extension for debugging web apps.
Based on the open source project Eruda, Mobile DevTools allows you to view the console, DOM elements, network traffic, page source, resources, and more.
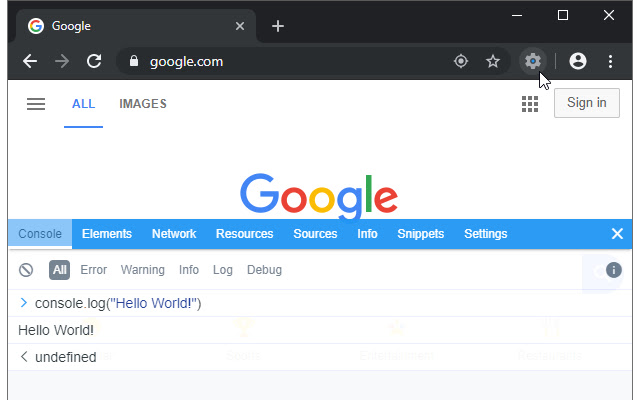
Click the extensions's icon in the toolbar or menu to open the overlay.
Drag the top menu left & right and tap on a tab to open: • Console - View JavaScript logs, errors, warnings, and other debug info.
Execute arbitrary JS to interact with the webpage.
• Elements - Drill down into the DOM tree to see attributes, inline styles, CSS rules, and computed styles.
• Network - Record in detail the network requests being made and inspect the responses.
• Resource - Show local storage, session storage, cookies, scripts, stylesheets, iframes, and image assets.
• Sources - Source code viewer for HTML, JS, and CSS.
• Info - View the current URL, User Agent, and device details.
• Snippets - Execute useful JavaScript snippets.
If you're a developer and would like to add additional plugins, please visit Eruda's documentation at https://github.
com/liriliri/eruda and contact the developer of this extension! Mobile DevTools may not work on all websites, depending on the page content's security policies.
Additional Information:
- Offered by Volle.io
- Average rating : 4 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Mobile DevTools web extension integrated with the OffiDocs Chromium online