Angular Component Overview in Chrome with OffiDocs
Ad
DESCRIPTION
This extension is recommended for Angular developers.
Its purpose is to make an idea how an Angular page is composed and which components are used.
It is not supposed to replace the official Angular extension but to complement it.
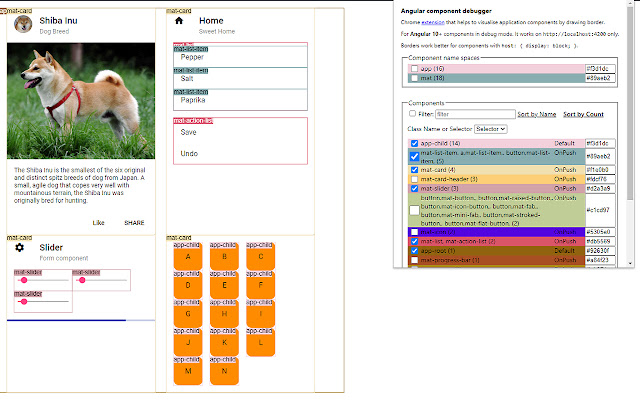
The extension helps to visualise components on a page by outlining component boundaries by drawing a box around selected components and displaying component names.
You can choose which components will be highlighted: either by a component family / namespace / prefix (application - app, material - mat, etc) or you can choose particular component from a list of components.
The extension also shows components instances count on given page and the strategy (Default / OnPush).
Due to chrome restrictions, Angular application must be started as follows: * application must run on localhost, on port 4200 and the protocol must be http; example: `http://localhost:4200` * the application must run in development mode so that Angular `ng` object is available in browser developer tools (https://stackoverflow.
com/a/67686819).
The repo of this extension is here: https://github.
com/felikf/angular-outliner
Additional Information:
- Offered by angular.outliner
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Angular Component Overview web extension integrated with the OffiDocs Chromium online











![Among Us on PC Laptop [New Tab Theme] in Chrome with OffiDocs](/imageswebp/60_60_amongusonpclaptop[newtabtheme].jpg.webp)




