C React in Chrome with OffiDocs
Ad
DESCRIPTION
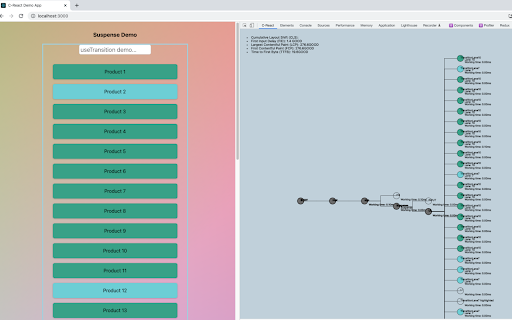
A Chrome Extension tool that visualizes React rendering of components
C-React is an open-source tool that visualizes DOM components as a tree, marks rendering patterns on web pages, and displays performance metrics.
The C-React Developer Tool displays a DOM component tree within the Chrome Developer Panel, which receives data sent from our Custom Renderer (https://www.npmjs.com/package/creact-visualizer). Our Developer Tool dynamically updates and communicates with the webpage to visualize component changes and also provides performance metrics of components to promote efficient load times.
Instructions:
1. C-React DevTool from the Chrome Web Store
2. Open your React application, rendered by our Custom Renderer
3. Open Chrome Developer Tools and click on the C-React panel
4. Watch the tree update dynamically as you navigate through your web page by clicking on components
5. Click on tree nodes to see corresponding element highlighted on your web page
This Dev Tool also works with any webpage that is not rendered by our Customer Renderer, but it will not display loading times for specific elements or display corresponding element highlighted on your web page when a tree node is clicked.
Visit us at https://www.c-react.dev/
C React web extension integrated with the OffiDocs Chromium online