React Monitor in Chrome with OffiDocs
Ad
DESCRIPTION
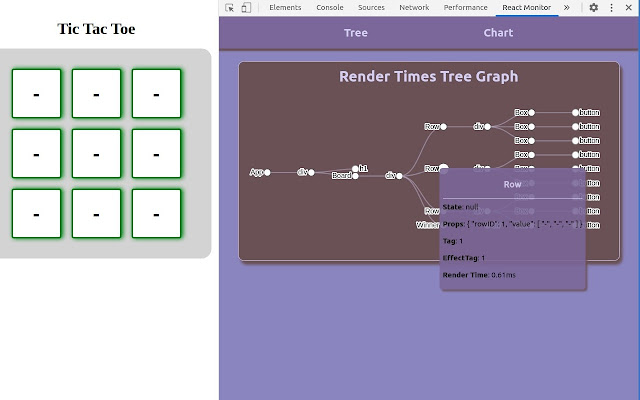
ReactMonitor Quickly visualize React's component tree performance for improved onboarding and debugging What does it do By using the ReactMonitor Chrome DevTool, beginning and experienced developers alike are able to get a visual representation of an existing codebase that they are working on.
Built with React, this tool will dynamically traverse the fiber root object behind the scenes, displaying state, props, render times and the type of components on the page.
How to install and run? Run the NPM package in your own codebase by following the steps below.
- Install the package (npm install reactmonitorfiber) - Require/Import the package (import reactMonitor from 'reactmonitorfiber') - Invoke React Monitor with an input of the DOM element that you are rendering the React Element into const container = document.
querySelector('#root'); reactDOM.
render(<App />, container); reactMonitor(container); - Navigate to the domain of your React application that you will be running React Monitor on - Open your Chrome Developer Tools and select React Monitor You are now able to view state changes on your application in real time!
Additional Information:
- Offered by reactmonitorfiber
- Average rating : 0 stars (hated it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
React Monitor web extension integrated with the OffiDocs Chromium online